Host a static website for free using Github Pages
GitHub provides hosting for software development version control using Git. If you don’t have an account go and create one it’s free”.
Which type of website can host GitHub Take in mind that we are going to store a website in a Git repo, so don’t expect advaced functionaIlities beyond some javascript and images.
You can host a:
- Blog
- Curriculum Vitae
- Project documentation
Let’s start
- Sig up for GitHub (if you don’t have an account)
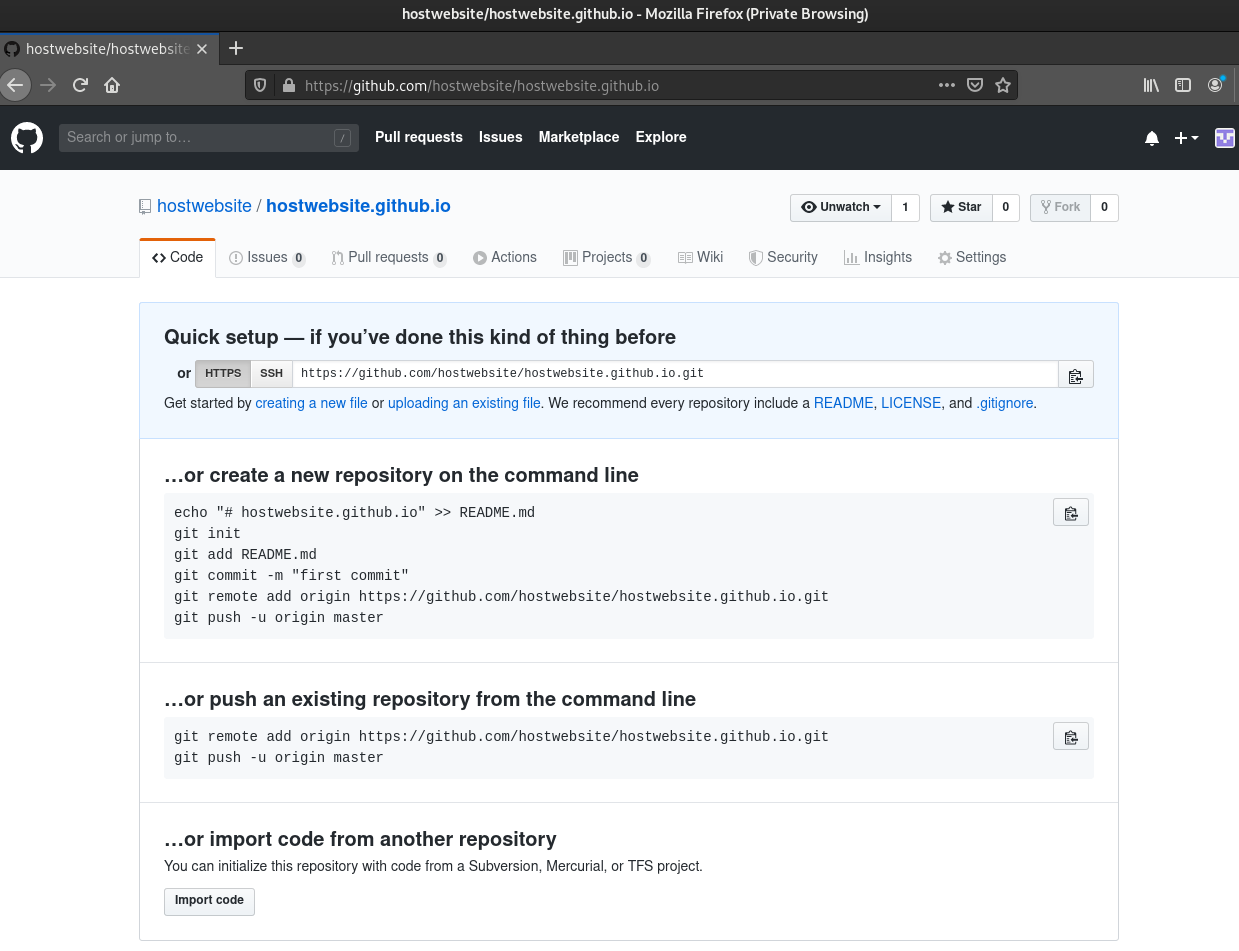
- Create a new repository (public) following this pattern (mygithubuser.mygithubuser.github.io) ⋅⋅1. As you can see the name of the repo should be the same as the user ⋅⋅2. After the repo name add .github.io

-
Download the zip file containing the required files.
-
Unzip the file
-
Edit _config.yml with your own settings
-
Initialize a local Git repo and push it contents to GitHub
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/username/username.github.io.git
git push -u origin master
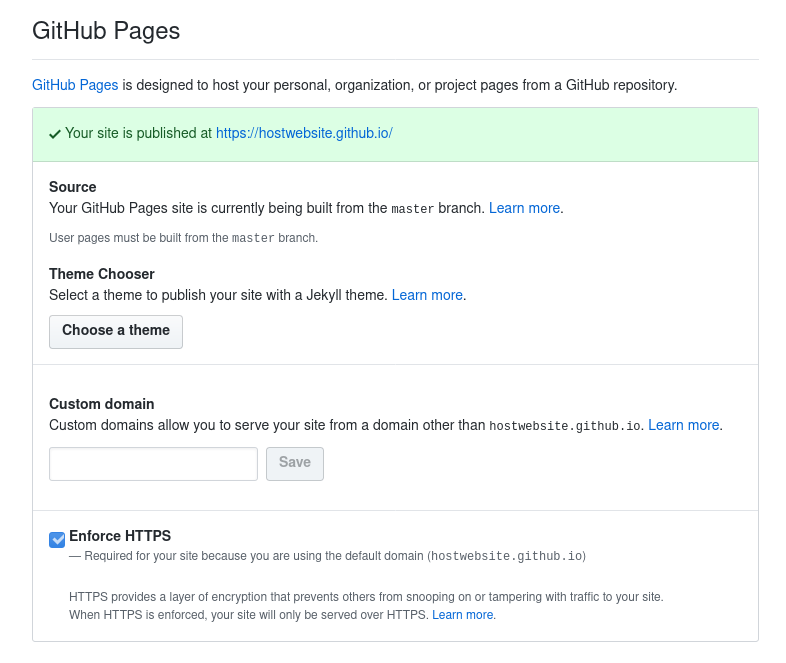
- Wait a bit and check the section “GitHub Pages” inside settings of the repo at the GitHub panel

8.- Done! now you can browse the website
References
Jekyll
Clean Blog - Jekyll
Getting started with GitHub Pages
Tags:
Found a snippet that saved your day? Consider dropping a tip!